一、问题
1、标题样式
Obsidian的Minimal主题样式存在些问题,也不是很大,只是看着有点不舒服
标题与正文样式只有加黑的区别,无法直观看出层级

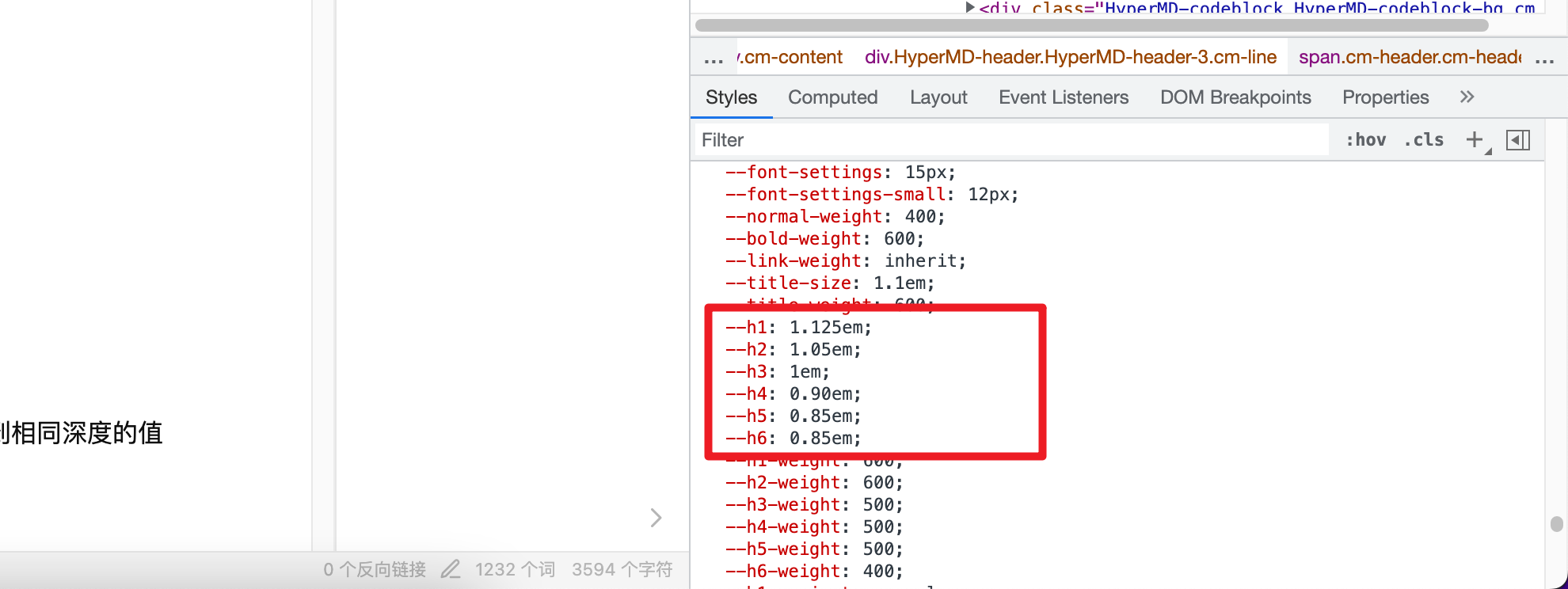
原因在于主题的css对h[x]标签做了大小的限制,并未继承html原样式
2、字体类型
在定义h4、h5、h6 标签时,如果输入英文会出现显示为大写状态,如下图所示:
与大纲下的文字对比,发现func全转为了大写
二、解决办法
1、样式问题
自定义css样式

打开目录文件,创建任意名称以css结尾,添加css
1 | :root { |
保存后退出,进入Obsidian中刷新后并开启css片段

2、字体类型
使用开发者模式,定位dom元素后,排查问题,可以看出h4的variant不同于前三个标题
老样子,直接在css中替换
![[Pasted image 20220813161121.png]]
将此样式加入在上面创建的css文件中,保存并刷新
1 | --h4-variant: normal; |
恢复正常